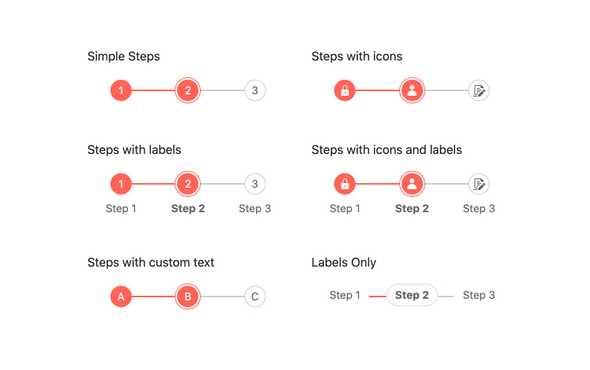
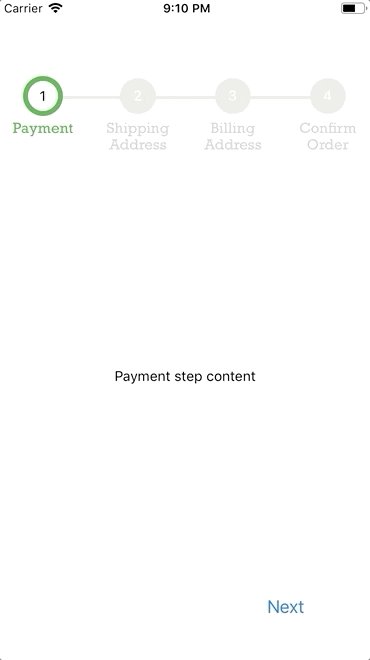
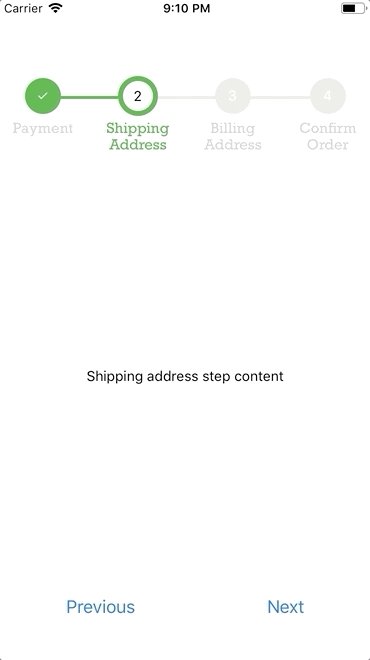
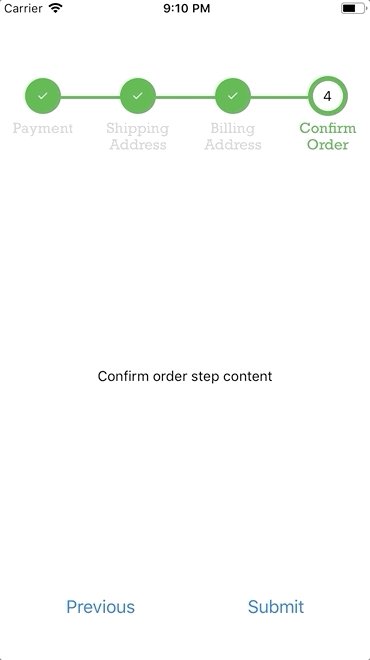
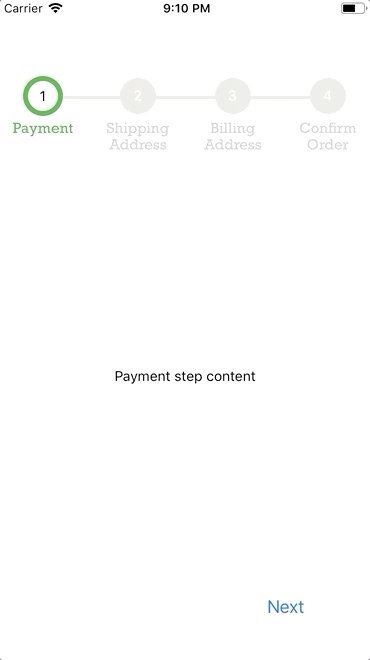
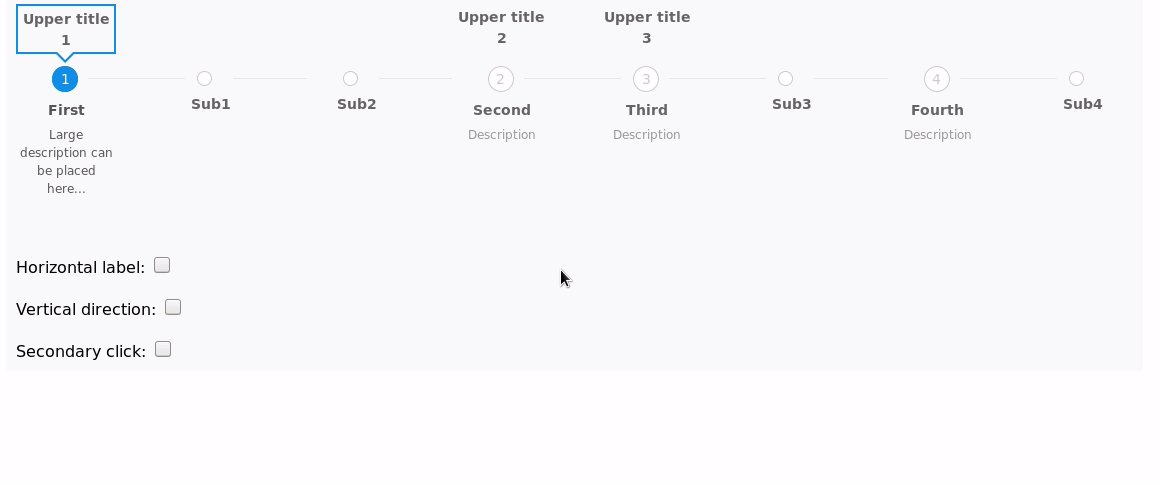
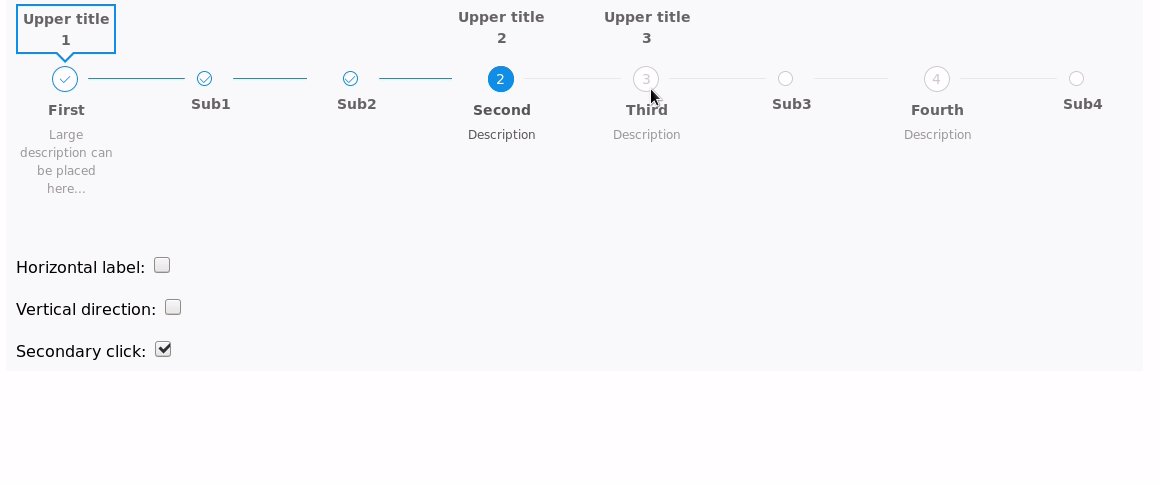
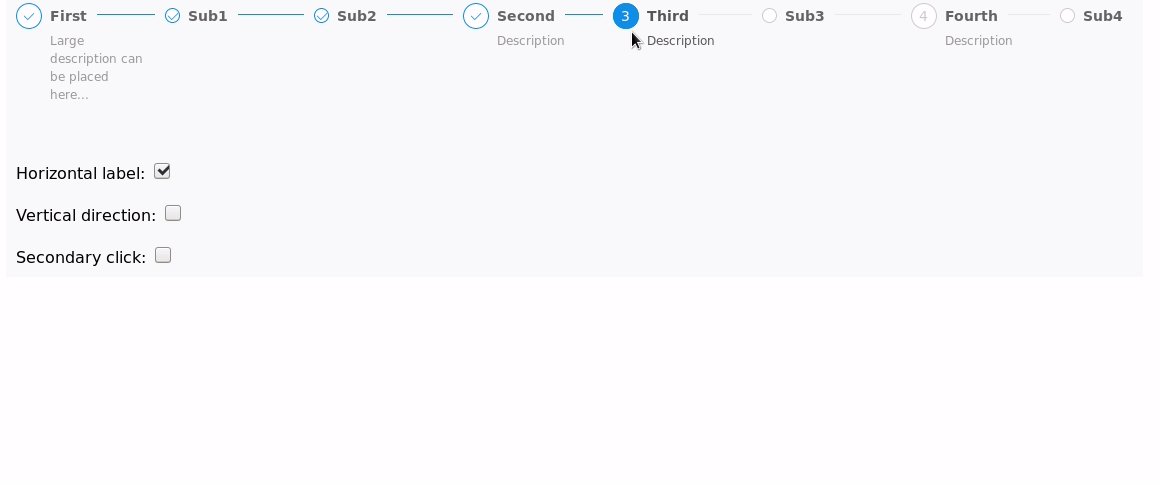
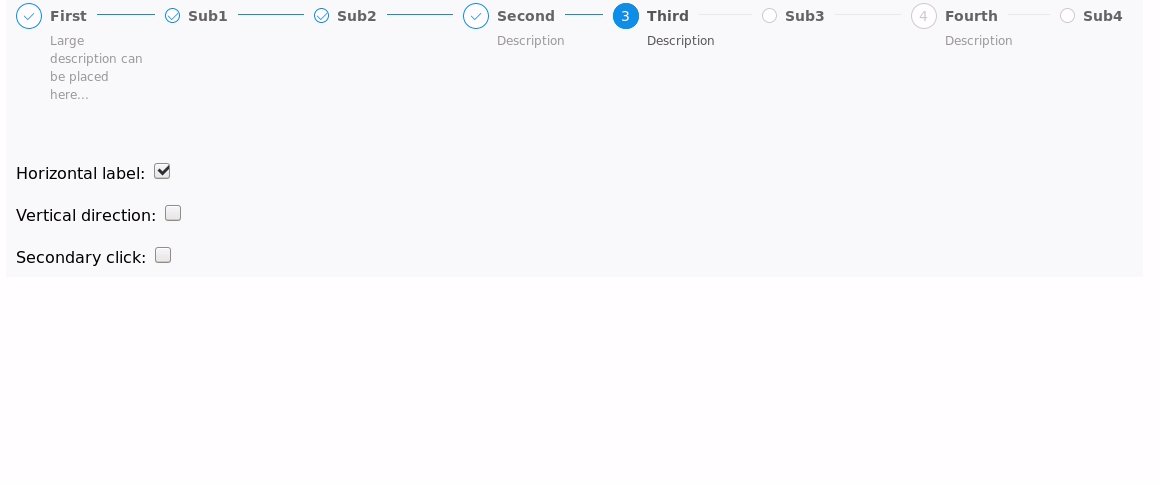
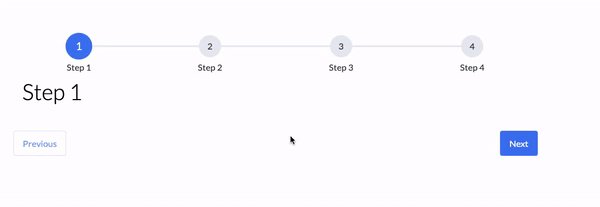
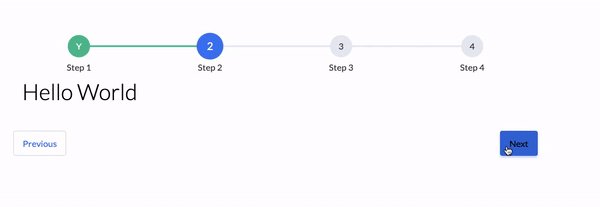
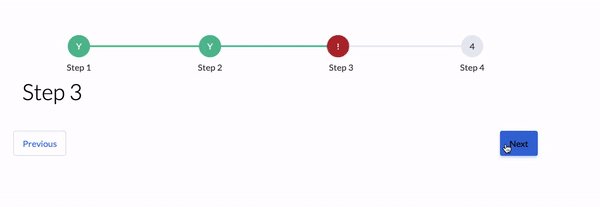
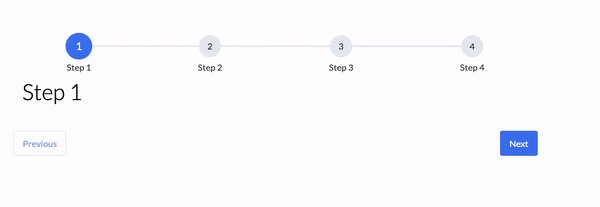
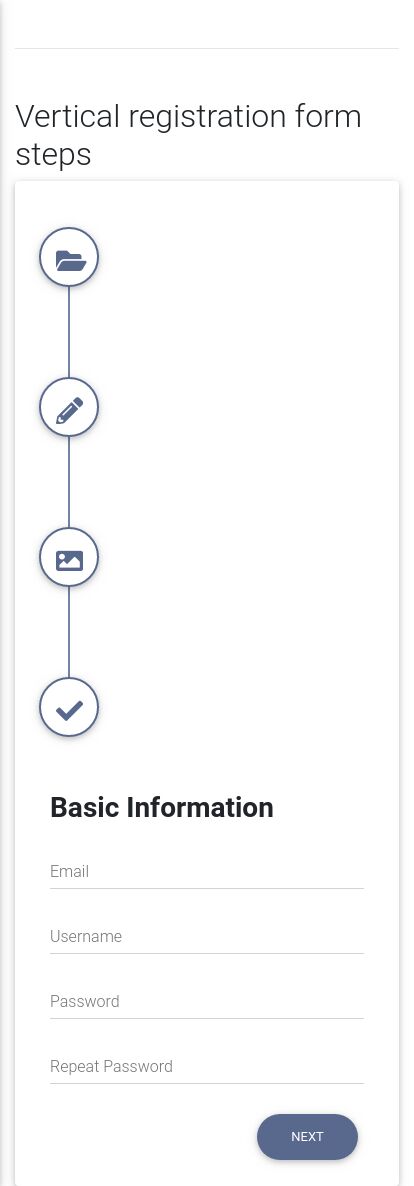
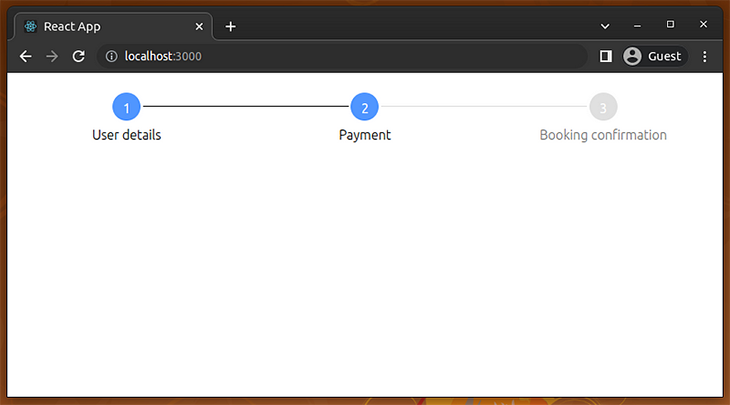
styling - Change border width of progress step indicators using react -native-progress-steps - Stack Overflow

React JS: From Basics to Advanced - A Comprehensive 3-in-1 Guide to Effortless Web Development for Beginners, Intermediates, and Experts: Walker, Vivian: 9798396490222: Amazon.com: Books